Elasticsearch2.3.3から5.4.3への移行作業
去年からElasticsearchをいじってたんだけど、全くブログなどに書いてなかったので書いてみる。 ツッコミとか大歓迎です。
あらすじ
HerokuのAdd-onsでElastic Cloudを使っているのですが、ある日、Elasticsearch 2.3 のサポート期限終了のお知らせが届きました。
Elasticsearch 2.3 reaches end of life (EOL) on September 30
This is a friendly reminder that Elasticsearch 2.3 reaches end of life on September 30, 2017. According to our records, you are still running one or more Elastic Cloud clusters using Elasticsearch version 2.3. Before that date, you need to upgrade your clusters to a more recent version. We highly recommend you to upgrade to the latest version which is Elasticsearch 5.4. Please note that if you upgrade from an Elasticsearch version prior to version 5 make sure you read the documentation on how to Upgrade to Elasticsearch 5.x.
If you have not upgraded your clusters by September 30, we will upgrade the clusters to the latest available version on the 2.x branch for you. As of today, this is Elasticsearch 2.4.
If you have a Cloud Gold or Platinum subscription, our support engineers can help you with this upgrade. Open a case to get started.
Kind Regards,
Your Elastic Cloud Team
サポートの終了がちょっと早い気もしたけど、古いバージョンをいつまでもサポートするのは良くない文明派なので素直にバージョンアップすることにしました。
状況
- Heroku
- Elasticserch(2.3.3)をHeroku Add-onsから利用中
- indexの元ネタはPostgresqlから1日1回インポート
- バージョン5.4.3へダウンタイムゼロで移行したい
バージョンアップ前の確認
Elasticsearch Migration Helperというバージョンアップ前のチェックツールが公式より提供されています。 Elastic Cloudでは標準でこれがインストール済みなので確認します。

自分の環境ではオールグリーン。 でも実際は1.xの時に作成した未使用のindexが残っていて、初回はレッドになりました。indexの1.x→5.xへの移行はできないんですね。これは削除するだけの対応で終了となりました。
Blue-Greenデプロイをしたい
Elasticsearchはメジャーバージョンアップを行う場合、Full cluster restart upgradeでバージョンアップを行わなければならない為、一定の時間クラスタが停止してしまいます。 そこで、ダウンタイムゼロでの移行を実現する為Blue-Greenデプロイをしようと考えました。リモートクラスタからもデータ参照が可能になったReindex APIを使えば簡単にできそうだなと予測。 しかし、複数クラスタを起動しようとしたところ、Heroku Add-onsのElastic Cloudだと単一のクラスタしか起動できない(Elastic Cloud単体で契約すると複数クラスタの起動可能)事に気付きました。これではBlue-Greenデプロイ出来ない。
別のappを使ってBlue-Greenデプロイ
そこで、ステージング環境として使っていたappで起動しているElasticsearchのクラスタを5.4.3に移行し、一時的にプロダクションからステージングのElasticsearchを参照させ、その間にプロダクションのバージョンを上げ、Elasticsearchの向き先を戻す・・・という手順で移行しました。
Elasticsearch(production-app)
↑ 通常はこっちを参照
WebServer(production-app)
↓ 一時的にこちらを参照させる
Elasticsearch(staging-app)
なんかイマイチだけど、まあこんなもんですね。
こうしておけば良かったこと
HerokuのAdd-onsではなく、Elastic Cloud単体で契約しておけばよかったなと。 Elastic Cloudは素晴らしいサービスなんだけども、HerokuのAdd-onsだと複数クラスタの運用が出来ないことだけが残念でした。今後の複数クラスタ起動対応に期待。
4Kディスプレイ購入これはオススメ(iiyama GB2888UHSU-B1 28型)

iiyama ゲーミング4Kディスプレイ モニター GB2888UHSU-B1 28型(1ms/3840×2160/DisplayPortx1/HDMIx2/HDMI(MHL)x1/D-subx1)
- 出版社/メーカー: マウスコンピューター
- 発売日: 2016/08/25
- メディア: Personal Computers
- この商品を含むブログを見る
4Kディスプレイ購入から2ヶ月程経過したので感想を。 買ったのはiiyamaのGB2888UHSU-B1 28型です!

そもそもなんで4Kなのか
最初はHDを買おうとしていましたが、最近のHD液晶ディスプレイは安いものだと1万3000円程度で買えるので、こんなに安いのならデュアルディスプレイにしようかと考えていました。しかし会社でデュアルディスプレイな環境を用意してもらっているものの、何故か自分はディスプレイを1画面しか見なくなってしまうんですよね。どうも自分はデュアルディスプレイが向いてないと気付き、解像度の高い4Kディスプレイを1枚買おうという流れになりました。
HD/4Kのコンソール画面比較
ウェブエンジニアなので解像度が上がった場合、コードの見え方はどう変わるのか気になる。 というわけで以下が比較のキャプ画像。
HDのコンソール

4Kのコンソール

キャプチャー画像の比較だとそこまで変化が無いように感じるけど、実際使ってみるとかなりの差を感じました。 コードの見通しが凄いよくなって捗る捗る。これはいい買い物をしたぞと思ってます。
4Kディスプレイにして一番良かったことは
それは多少姿勢が良くなったこと。
プログラマにありがちな椅子に浅く腰を掛けるこんな姿勢あるじゃないですか。 これをやると4Kディスプレイの場合、解像度が高い為に文字が小さく表示されるわけで、ディスプレイ上部に表示しているコードが見づらくなるんですよね。つまり姿勢を良くしないとコードが見えないわけで、自然と正しい姿勢になるわけです。
コスパがいい
PC向きの4Kディスプレイを色々見たところ、27〜28型という条件だとGB2888UHSU-B1が最もコスパがいいと判断しました。 PC関連のモノって結局は消耗品なので、今から無駄にハイスペックな4Kディスプレイを買うよりはコスパがいいものを買って数年で買い替えた方が得ですよね。そうなるとやはりGB2888UHSU-B1になってしまうんです。

iiyama ゲーミング4Kディスプレイ モニター GB2888UHSU-B1 28型(1ms/3840×2160/DisplayPortx1/HDMIx2/HDMI(MHL)x1/D-subx1)
- 出版社/メーカー: マウスコンピューター
- 発売日: 2016/08/25
- メディア: Personal Computers
- この商品を含むブログを見る
Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B 購入レビュー

PFU Happy Hacking Keyboard Professional BT 英語配列/墨 PD-KB600B
- 出版社/メーカー: PFU
- 発売日: 2016/04/12
- メディア: Personal Computers
- この商品を含むブログ (4件) を見る
何年待っていたのか分からないぐらい待っていたHHKBのBluetooth版を購入。
基本的には問題なく快適に使えたけど、やたらスリープするまでの時間が短かったので背面のDIPスイッチのSW6をONにしてスリープまでの時間を長くしました。これでワイヤレスでの使用感としてはAppleのwireless keyboardと同等になり、快適に使えてます。バッテリーがリチウムイオンでないのが今っぽくないなと思ったけど、バッテリーの劣化を考慮すると長期間使うキーボードなので乾電池は最適かなと思えてきた。あとは接続先のデバイスを切り替えるスイッチがあれば完璧かなといったところ。
それにしてもケーブルが1本無くなっただけで快適になるなと思った。デスクの上をサッと拭きやすくなったし、見た目的にもスッキリしたので。
シリコーンハイドロゲル素材使用コンタクトレンズ「ワンデー アキュビュー トゥルーアイ」が凄くいい
シリコーンハイドロゲル素材を使ったコンタクトレンズの存在を知り、調べてみました。 Wikipediaを見てみると、
シリコーンハイドロゲル(略称SH)とは、親水性ゲルにシリコーンを結びつけたゲルのことである。親水性成分としてポリビニルピロリドン、ポリ塩化ビニル系熱可塑性エラストマーなどが利用される。酸素透過性に優れることを特長とし、医療材料の素材などとして用いられる[1]。
とのこと。最近出始めた素材なのかなーと思っていたら、2004年にはもう出ていたんですね。よさ気なのでとりあえず「ワンデーアキュビュートゥルーアイ」を発注し、1日使ってみました。結果・・・これは凄い!10年以上前、使っているコンタクトレンズが薄くなった時の感動を超えました!あの時は目が一気に軽くなった感覚だったけど、今回は何もつけていないような感覚!本当に目が楽でした。「酸素透過性が高い」のを実感できるいい製品。 ただ、デメリットとして汚れが付きやすいという問題がありますが、自分の場合は1日使い捨てタイプだから全く気になりません。 コンタクトが取れてしまって入れ直す時などに注意が必要かも。潤いが凄いので目が乾燥しやすい冬でも取れそうになることが無いのがいいですね。

ワンデー アキュビュー トゥルーアイ 【BC】8.5【PWR】-5.00 90枚入
- 出版社/メーカー: ジョンソン・エンド・ジョンソン
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
以下は同じシリーズの新製品。上位互換なのだろうか?今度試してみよう。

ワンデー アキュビュー オアシス 【BC】9.0【PWR】-5.75 30枚入
- 出版社/メーカー: ジョンソン・エンド・ジョンソン
- メディア: ヘルスケア&ケア用品
- この商品を含むブログを見る
Qiitaに「あなたはDRY原則を誤認している?」を投稿しました
Ruby on Rails の普及とともに広まった感のある「DRY原則」を多くの人は間違って認知している。 頼むから間違えないでくれという願いが込められた、最近流行りのエンジニアポエムです。
3D toutch + iOS10でよかったUI
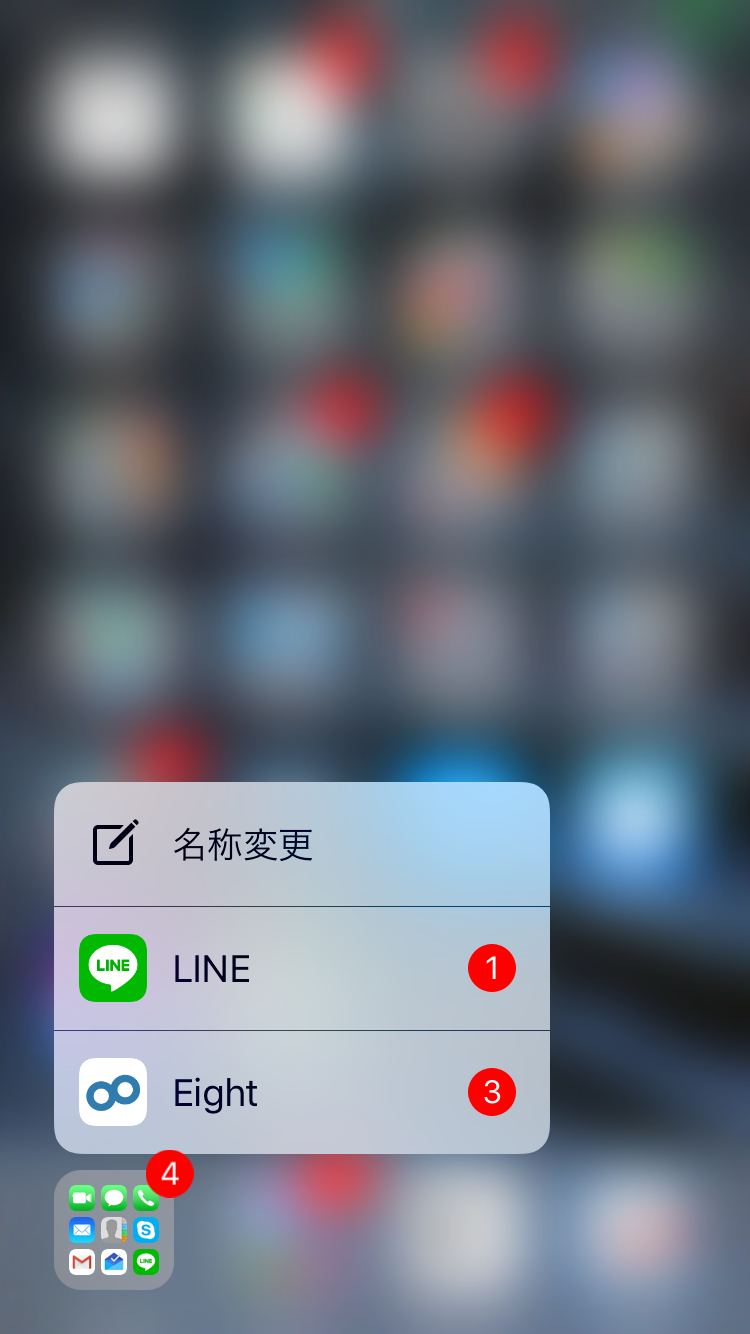
iOSだとフォルダ内のアプリでバッジを表示した場合、全てのアプリのバッジを合計して表示する仕様になっている。
例えば、LINEのバッジが1でEightのバッジが3ならば、4と表示されるのだけど、これではどのアプリに通知がきているのかを知るにはフォルダをタップして確認しなければならない。1つのフォルダにアプリが10以上ある場合は、タップ後にスライドさせてどのアプリに通知がきているか確認しなければならず、この作業は自分にとってちょっとしたストレスだった。
これがiOS10になって改善された。ハードウェアが3D touchに対応していれば、フォルダをPeekするとバッジがあるアプリだけリスト表示されるようになったのだ。

自分はこの手の地味なUI改善が大好きです。
しかしスマートフォンが世に広まってもう8年以上経つのに、まだまだUIの詰めどころがあるんだよな。

