スマートフォンで速度制限がかかって気付いたUI
生まれて初めてスマートフォンで速度制限がかかった。
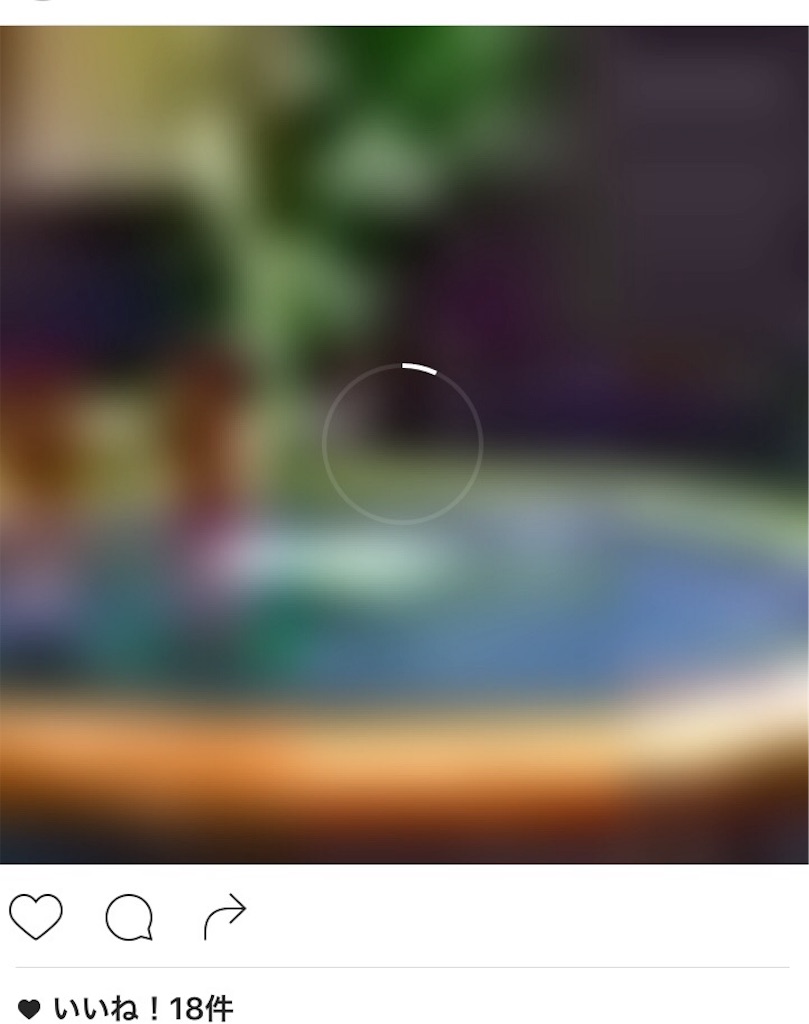
そんな状況で電車に乗っている時、ふとInstagramのアプリ(iPhone)を起動すると速度制限の影響を受けて画像を読み込むのに時間がかかってしまい、TL上の画像が全部ぼやけたまま止まっていました・・・やれやれと思って閉じようとしたのだけど、あれ?これってloading画像じゃね?と思ってよく見てみました。

元画像にエフェクトをかけてぼかし、サイズを小さくした画像をまず表示しているんですね。それをloading画像に使っていると。なるほどこれは待ち時間を短く感じて良い。思いっきりボヤけているとはいえ、元画像をベースにしているのでなんとなくこんな写真なんだろうなーってのを想像できるし。
速度制限が解除された今でも確認できますが、通信速度が速いと一瞬でオリジナルの画像に切り替わってしまうので、自分は気付きませんでしたこれ。
そりゃあ、全国的に光が通っている国なんて少数派なわけで当然と言えば当然の対応なんだけど。
めっちゃ遅いネット環境があるという事を想定していなかった事に気付いたのがショックでしたまる。